問題解決デザインPart 1
読ませる文字と見せる文字
タイポグラフィ
文字のチカラを最大限に生かすデザインとは?

ノーコードのHPビルダーやグラフィック系アプリの進化で「デザイン」の敷居はだいぶ低くなりました。
誰もが気軽にHPや広告をデザインできるようになった反面、私たちプロのデザイナーの持つノウハウやテクニックがお客さまの抱えている問題の解決に必要とされていると感じるケースも増えました。
機能するデザインは、感性だけでなくロジックに裏付けされた緻密な計算のもとに成立しています。このコラムでは、そうしたデザインにおける「文字」の特徴を生かした見せ方、使い方についてお話しさせていただきます。
1.デザインにおけるタイポグラフィとは
文字を扱う上で大切な要素として「タイポグラフィ」があります。
タイポグラフィとは読む情報として文字を表す「タイプ」と、見る情報として扱う「グラフ」の2つの単語から成り立つ言葉です。「読む」と「見る」の2つ側面から、文字が発するメッセージをビジュアルとして扱い、視覚伝達のためのさまざまな方法を駆使しながら情報をコントロールする技術になります。
大きくは2つの意味に分けられると言われています。
1つ目は書体(フォント)選びや、文字のもつ質感(見え方)、サイズや強さ、文字組み全体のバランスなどを意識して文字を見やすく(視認性を高め)、読みやすく(可読性を上げ)、美しく配置するテクニックになります。
そして、2つ目は「文字そのもの」をデザインの要素として、アート性を高めて表現することを意味します。ロゴタイプや、文字と図形を組み合わせて構成するデザイン表現などは、この領域になりますが、後者はより感覚的な話しになりますので、今回のコラムでは1つ目に絞ってまとめてまいります。
タイポグラフィの歴史をたどれば、一般的には15世紀のヨーロッパにおいて、ドイツのグーテンベルクが活版印刷を発明した頃から当時の手書き文字(書写)をゴシック体や飾り文字として印刷に活用したのが始まりとされています。ですが筆者は、それまでの手書き文字の発展してきた変遷においても、文字を読みやすくしたり、ニュアンスを持たせたり、さまざまな試みがなされ、そこにはタイポグラフィの原点ともいえる工夫があると考えています。そしてデジタル化の進んだ現代では印刷物のワクを越え、WEBサイトにも応用され「文字」全般に関わる言葉として捉えています。
実際には、そうした方法論をご存知ない方も、社内文書や広報文書、あるいはPOPなどを作成する際に、WEBサイトや印刷物を参考に、何となく「こんな感じがかっこいい」「これ、カワイイ」と思いながらフォントを選んだり、レイアウトを真似したりしているのではないでしょうか。そうしたことを意識しながら、イマジネーションを広げていくのは楽しい作業です。私たちプロのデザイナーが意図して使っている技術の中でも比較的重要なポイントを、以下にいくつかご紹介します。
2.書体とフォント
文字をデザインする時に「書体」と「フォント」という言葉がよく使われますが両者の違いをご存知でしょうか。
「書体」というのは、印刷などに用いるため字体を統一的にデザインした文字のスタイルのことで、日本語を表す和文書体と主に英語などの外国語を表す欧文書体に分けることができます。さらに和文書体は止め、跳ね、払いが表現されたデザインの明朝体と、線の太さが均一でシンプルなデザインのゴシック体の2種類に大きく分けることができます。
それぞれの書体には特徴があり、明朝体は、筆で描かれてた文字を簡素化したものがベースなっているので、はねや払い、縦横の線に強弱があり、横線は細く、端にはうろこと呼ばれる三角形の山がついていて可読性が高いのが特長です。読み手に高級感や繊細さ、上品さや優雅さといった印象を与えます。
対してゴシック体は、線の端が角ばっていたり丸いものがありますが、縦と横の線の太さが均一にデザインされているので、遠くからでも見やすく視認性が高く、シンプルな印象を持っているのが特徴です。それぞれの特徴を理解し的確に使用することが重要です。
一方、「フォント」とは、もともと欧文活字の用語で、1つの書体の文字サイズごとに作られた大文字・小文字・数字・記号などのセットのことを表していましたが、現代ではデジタル化された書体のことを意味することが多いようです。コンピュータ上で文字を表示、印刷するための具体的な手段として利用できるようにした書体データ自体を指しています。
「書体」も「フォント」も文字を表現していて、似たような意味合いで扱われることが多いですが、厳密に言うと「書体」の中に「フォント」が存在しているようなニュアンスがあります。
3.文字が持っている質感や性格を理解する
私たち人間は文字を正確に記憶しているわけではなく「質感」でニュアンスを把握し区別していると言われています。むずかしい漢字を書くことはできないけれど読むことはできるというのはこのためです。
雑誌のページをめくり、書体が変わった際に、なんとも言えない新しみや、違和感を味わったご経験はないでしょうか。また、つい最近LINEの「カスタムフォント機能」のサービスが終了し、デコラティブなフォントが使用できなくなったため、多くのユーザーがタイムライン上のやりとりが味気なくなったという印象を抱いているという事象がニュースになっていましたね。
このように文字の「質感」は確実に私たちの意識に影響を与えているのです。
ページの文章も文字のかたまり、1つのブロックとして認識される傾向があります。
水平垂直に揃っている欧文の文字組みに対して日本語の文字組みは漢字、ひらがな、カタカナが混在するため、文章をかたまりとして捉えたときに濃淡のムラが生まれ斜め方向にリズムが生まれます。
そのため日本語は斜め読みがしやすいなどの特徴があるのですが、WEBサイトでは、このリズムを生かして写真を配置してみたり閲覧者に情報を訴求する導線を生み出し、離脱されることなく最後までページを読ませるレイアウトを組むことが可能になります。
私たちデザイナーは日々の作業の中で、目を細めて画面をみることで、下のようにボケた見え方をさせて最終的にレイアウトのバランスを調整しています。「明度」「色相」「彩度」という色彩の三要素の中で、文字の判読性と可読性にいちばん大きく影響するのは背景と文字の明度差です。したがって、ページもレイアウトをいったんモノクロに還元して明度差だけで読みやすい構成ができているかの検証も行なっています。手間のかかる作業ですが、このひと手間を惜しまないことでクライアントの問題を解決する訴求力のあるページを作ることができるのです。

日本語と欧文の文字組の違いの一例。当社で手がけたHPの日本語と英語の部分を少しボカしてみました。下の欧文が均等にボケているのに対し上の日本文はメリハリがあってリズムがあるのがわかります。
4.文字の役割を理解し最適なバランスを見つける
文字には様々な種類があります。
タイトル、本文、写真等に添えるキャプション等、それぞれが連動しながら違う役割を果たしているのです。ページの中でこれらの要素に上手に性格づけすることで、閲覧者に混乱なく情報を届けることができるようになります。読みやすいページは、文章の内容はもちろんですが、これからお話しさせていただくテクニックに基づいてある程度コントロールされているのです。
タイトル
まず目をとめて興味を持ってもらうのはタイトルです。
「読む」というよりも「見る」という側面を意識し色や書体(あるいはフォント)、サイズを吟味します。
タイトルを見た一瞬の印象をどのように演出するかで、そのあとのページを期待感を持って閲覧していただけるかどうかに大きな影響を与えます。デザインを進める際、最も注力するポイントになります。
実は、文字にもトレンドがあります。流行っている書体やフォントは目にする機会が多いため無意識に印象に残っていて、親しみを持つ傾向があります。
特にイベントなど、ピンポイントでの集客を狙ったLPでは流行りのフォントを効果的にで使うことで、閲覧者の共感を得てページに引き込む効果を狙うこともできるのです。
また文字は力強さ、可愛らしさ、誠実さなど、それぞれの性格を持っています。それを上手く生かし企業や商品のイメージにあった書体やフォントをチョイスして制作をすることは、ブランドイメージを構築していくうえで重要になります。
本文
続いて、じっくり読んで内容を理解してもらいたい本文です。
各分野に精通したコピーライターの書く文章はそれだけでも十分に訴求力があり魅力的ですが、さらにデザインのテクニックを使って読み手に深く理解してもらえるよう工夫をしています。
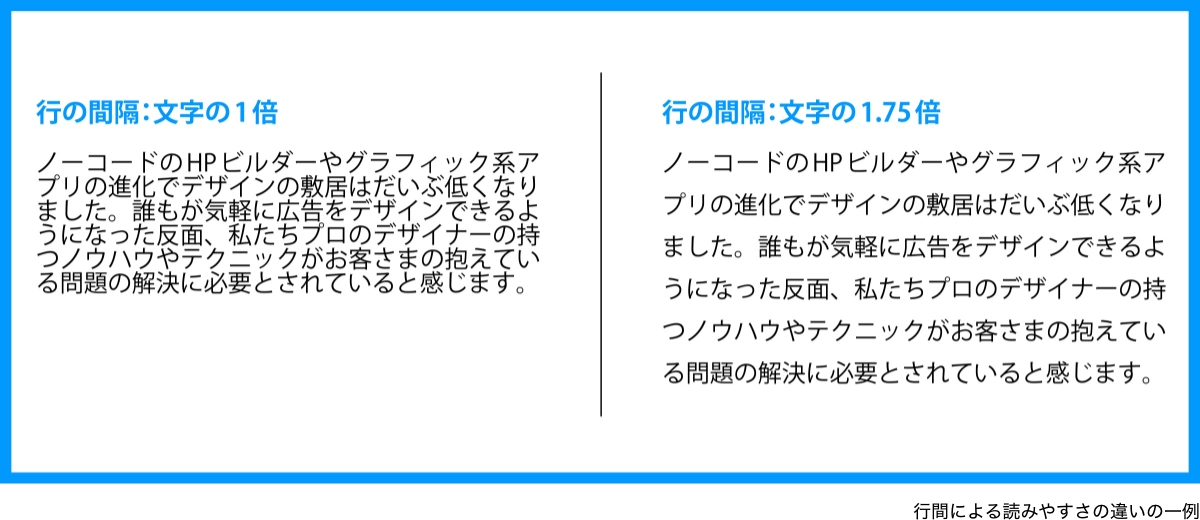
具体的には、一行の文字数を調整したり、文字と文字、そして行の間隔などにも気を配りながら制作を進めています。
一般的に読みやすい1行の間隔は文字の大きさの1.5〜2倍くらいが最適だと言われています。

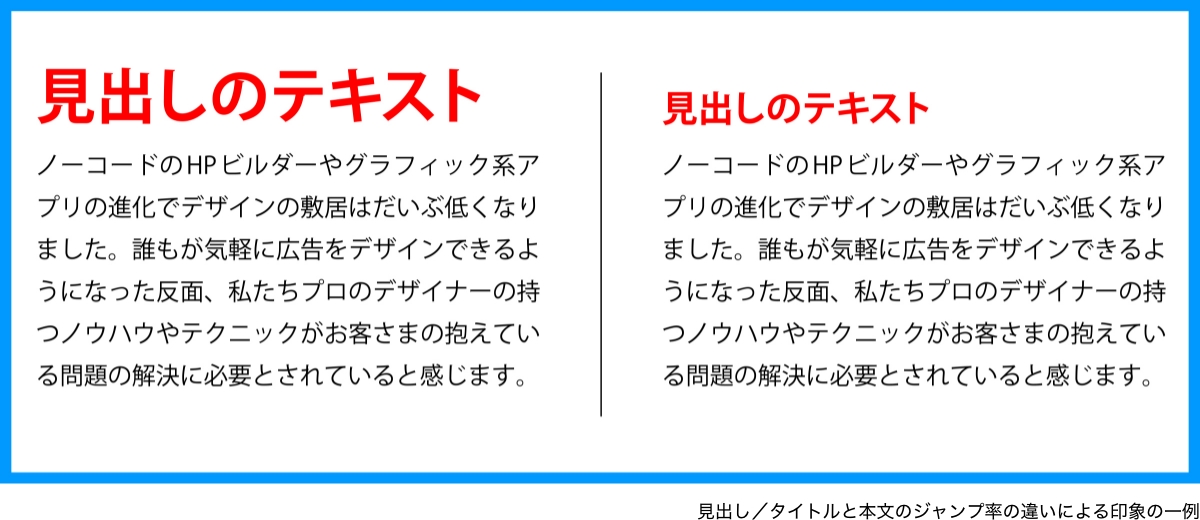
タイトルと本文
タイトルと本文の大きさの比率はジャンプ率と呼ばれ、その比率は大きくなるほどインパクトが強くセンセーショナルな印象を与え、逆に小さいと落ち着いた印象になり高級感や信頼感を伝達するのに適していると言われています。

ここまでお読みいただきありがとうございます。
私たちは上記のテクニックやノウハウに加えて配色やレイアウトなど、文字組み以外のたくさんの要素を使って空間をコントロールし情報の訴求力を上げていくのですが、それは次回以降のコラムでお伝えさせていただこうと思います。
現代においては、想定外のことが次々に起こり、ビジネスの現場でも噴出する問題に対処しながら、仕事を進めていかなくてはなりません。
そうした際に発想のヒントとして少しでもお役に立てるよう、コミュニケーションデザインの最前線で35年以上戦っている代表の杉山信一が、マーケティングに関わるさまざまな問題・課題の解決策について、広告クリエイティブの専門分野を担うスタッフとともにまとめたコラムです。